Создаем маскота в Adobe Illusttator

Услышав названия M&M’s или Pringles, каждый из нас вспомнит двух ярких круглых персонажей и усатое лицо, которые прочно ассоциируются с тем или иным брендом. Такие персонажи называются маскотами; это отличный способ для бизнеса закрепиться в умах потребителей.
Маскоты полезны в продвижении различных брендов и событий. Они должны выглядеть привлекательно, чтобы завоевать внимание целевой аудитории, и должны отражать дух и природу рекламируемого продукта.
В большинстве случаев маскоты используются в образовательных и развлекательных целях (или для того и другого сразу).
Ниже мы расскажем о том, как превратить пожелания клиента в маскота, от иллюстрации до финального дизайна.
Давайте начнём!
Исследования, концепты и скетчи
Шаг 1
Я получаю много заказов от разных компаний на дизайн персонажей и могу точно сказать, что не бывает «правильных» шагов, которым обязательно следовать. Однако могу дать несколько советов.
Один из заказов, с которым я работал, подразумевал создание «вымышленного, заботящегося о своём здоровье персонажа, который должен привнести радость и восторг в выбор еды для детей, в то же время, продвигая сбалансированное и здоровое питание».
Как правило, здесь следует начать с небольшого исследования текущих трендов в дизайне персонажей, маскотов похожих брендов и анализа того, что могло бы сработать и отразить «личность» бренда, не забывая о том, что наш маскот направлен на детей и несёт образовательный посыл.
Вот несколько советов по дизайну персонажей для детей:
- Дизайн персонажа должен быть максимально простым.
- Нарисуйте упрощённые формы и выражения, которые могли бы вызвать ассоциации у детей.
- Изучите разные возможности, сделайте наброски концептов. Помните о том, что ваш дизайн должен отличаться от уже существующих.
- Глаза – проводники эмоций, и это первое, что мы замечаем в персонаже. Немного увеличенные глаза вызовут у детей более тёплые эмоции.
- Поза персонажа должна быть уверенной.
- У широких улыбок выше шансы завоевать сердца.
Будьте открыты к изменениям. Как правило, клиенты имеют собственное видение и будут направлять вас в том направлении дизайна, которое подойдёт их компании.
Сделайте как минимум три наброска для клиента.
Среди моих скетчей для этого персонажа были спортивное Яблочко, мальчик с головой-тостом и коробка для завтрака.
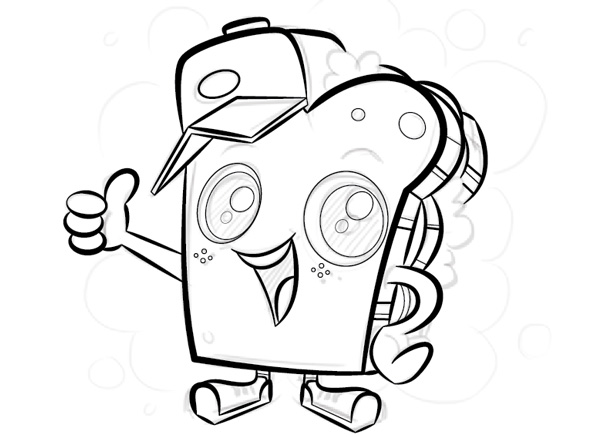
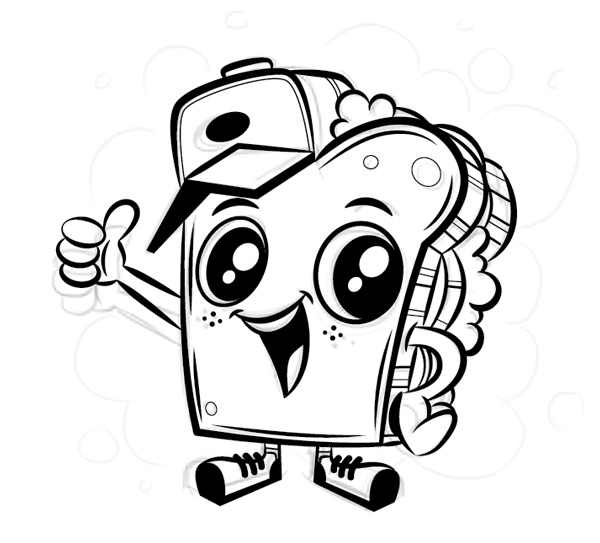
Просмотрев скетчи, клиент попросил создать мальчика-бутерброда с ногами и руками, но без тела. Я сделал более подробный скетч, который был одобрен клиентом.
Шаг 2
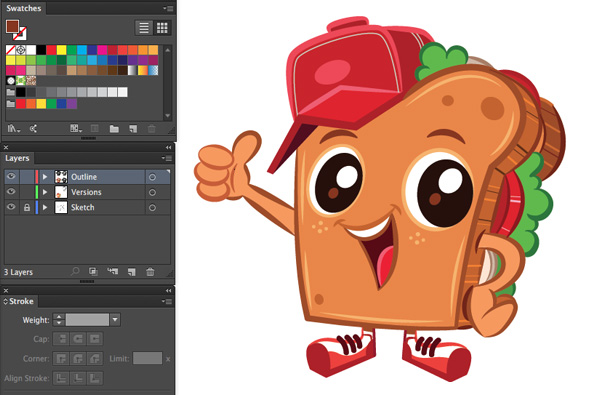
Я нарисовал бутерброд с большими круглыми глазами, широкой улыбкой, в кепке-бейсболке, кроссовках, показывающего большой палец.

Шаг 3
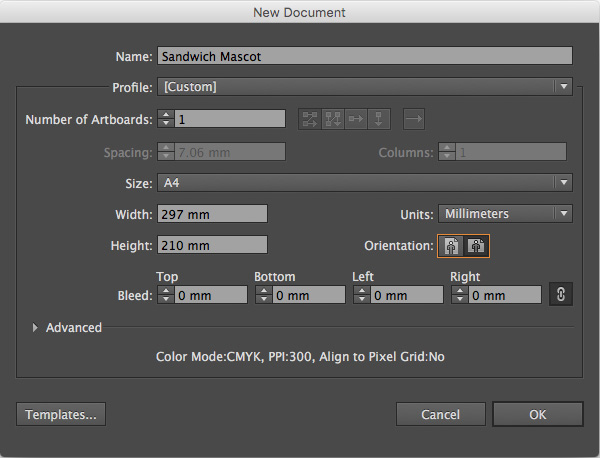
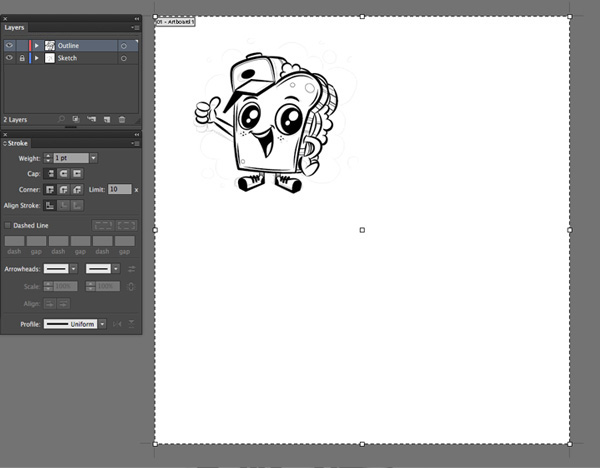
Откройте Adobe Illustrator и создайте новый документ, назовите его Sandwich Mascot и задайте следующий параметры: Profile: Print, размер А4, ландшафтная ориентация, и сохраните его.
Размер монтажной области не имеет значений, потому что векторные рисунки можно масштабировать без потери качества.

Выберите File > Place (Command-Shift-P), и появится превью-иконка файла с вашим скетчем. Нажмите на монтажной области, чтобы поместить на неё изображение.
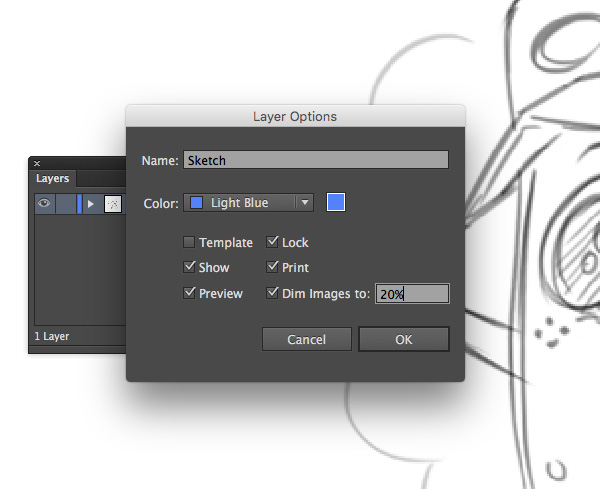
Откройте панель Layers (Window > Layers)
Дважды нажмите на первом слое на этой панели и назовите её «Sketch».
Отметьте Lock, Dim Images to: 20% и нажмите OK.

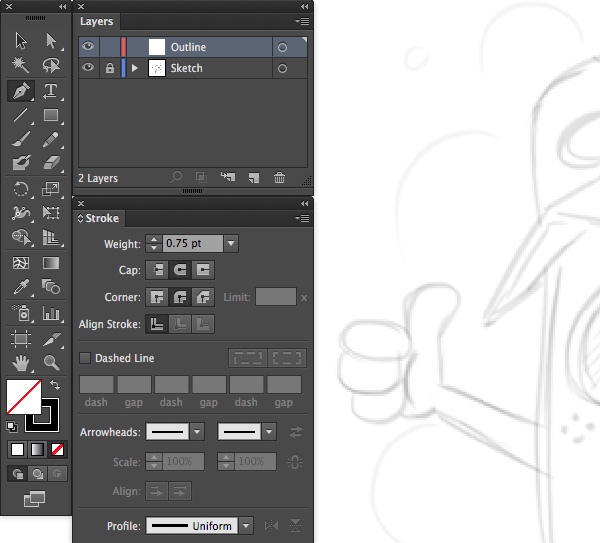
Создайте новый слой поверх слоя Sketch и назовите его «Outline».
Сохраните файл.
Контур, кисти и толщина линий
Шаг 1
Начнём создавать контур рисунка. Есть множество способов сделать это.
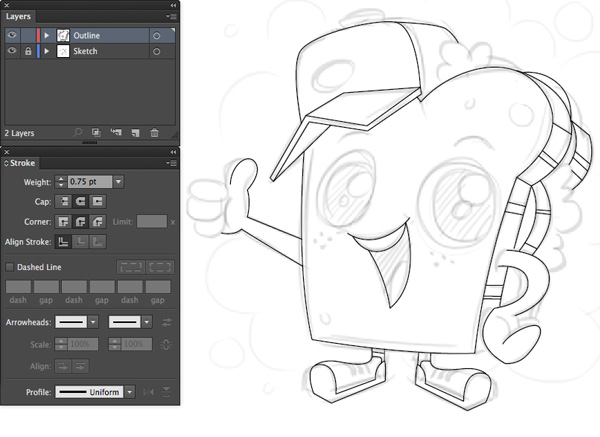
Выберите Карандаш (P). Откройте панель Stroke. Выберите чёрный контур толщиной 0,75 pt, без заливки и с закруглёнными уголками (Rounded Caps/Corners). Начните прокладывать контур основных частей рисунка.

Для начала набросайте основные линии, а эллипсы, кривые и другие сложные элементы оставьте на потом.

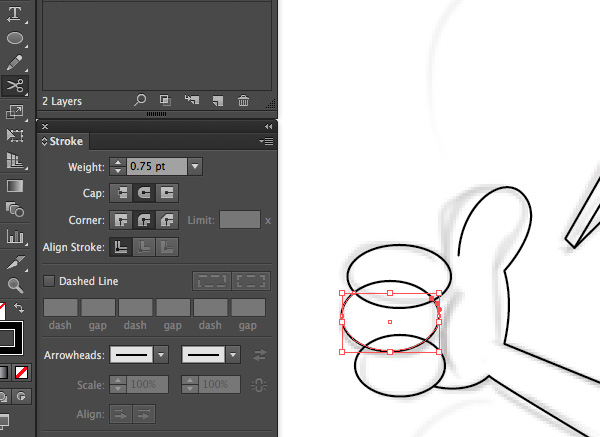
Далее выберите инструмент Эллипс (L) без заливки и чёрный контур. Создайте контуры эллипсов иллюстрации. Вам может потребоваться выбрать Ножницы (С), чтобы разбить пути контуров на якорных точках и затем удалить ненужные элементы путей.

Шаг 2
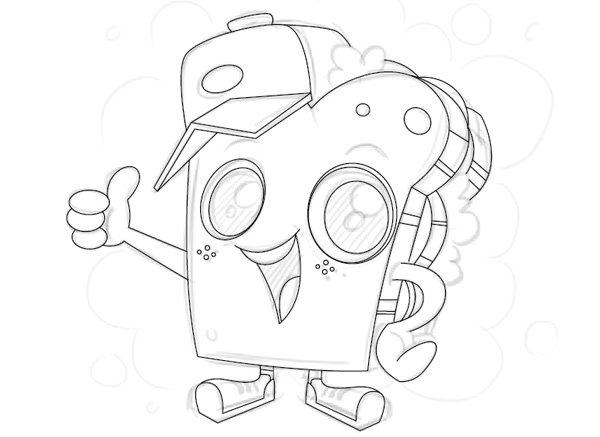
Как вы видите, иллюстрация выглядит грубой и безжизненной с одинаковыми контурами толщиной 0,75 pt. Мы можем оживить её, добавив линиям толщины. Тем не менее, линии одинаковой толщины никак не помогут нам оживить глаза персонажа. Этот эффект достигается варьируемой толщиной линий. Давайте поиграем немного с этим параметром!

Вес линии – одна из форм выражения стиля рисунка.
Этот параметр влияет на восприятие рисунка мозгом, который трансформирует и упрощает полученные визуальные данные. Просто изменяя толщину линий и контуров рисунка, мы можем заставить плоский рисунок двигаться, добавить ему визуальной силы, создав нечто вроде третьего измерения.
Я считаю, что каждый дизайнер должен экспериментировать с этой техникой, чтобы лучше понять важность толщины линий.
Говоря о толщине, я должен упомянуть, что здесь не существует какого-то единого параметра: вы можете вообще не работать с толщиной, чтобы облегчить образ персонажа, но это может ограничить его использование в дальнейшем. Использование варьируемой толщины даёт рисунку больше определённости и эффекта присутствия.
Шаг 3
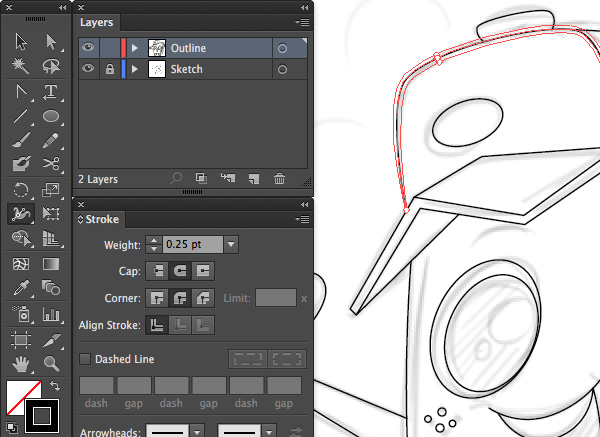
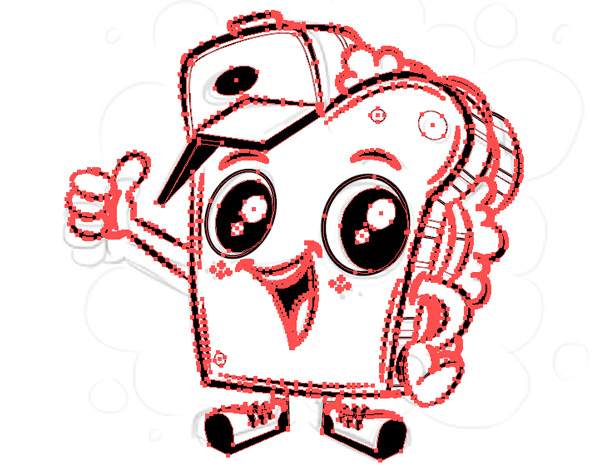
Чтобы завершить работу с толщиной, выберите Width Tool на панели инструментов (Shift-W). Нажмите и потяните в любом месте контура, чтобы изменить ширину в выбранной точке.

Трансформация контура происходит быстро и плавно, что ускорит процесс.
Рано или поздно вы увидите, насколько красивее стал ваш перcонаж.

Шаг 4
Я предпочитаю создавать свои кисти для кривых.
Вместо того, чтобы устанавливать ширину линий на глазок, вы можете настроить Variable Width Profiles, чтобы автоматически применять их к линии.
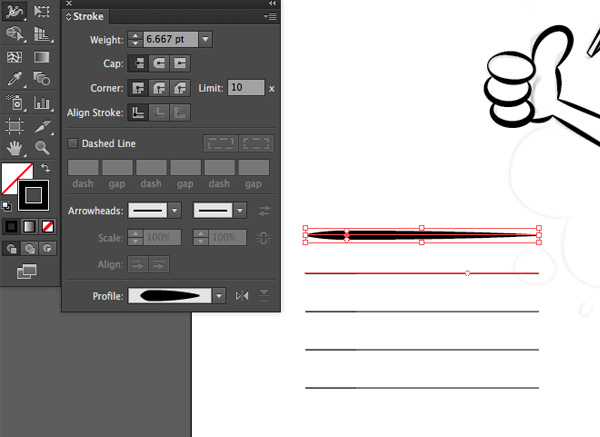
Выберите Line Segment Tool (\) и нарисуйте 3-5 линий, удерживая клавишу Shift, чтобы линия была строго горизонтальной.
Затем выберите Width Tool (Shift-W) и создайте различные профили ширин для контура. Это позволит вам изменять настройки, которые вы хотите дублировать с помощью профилей.

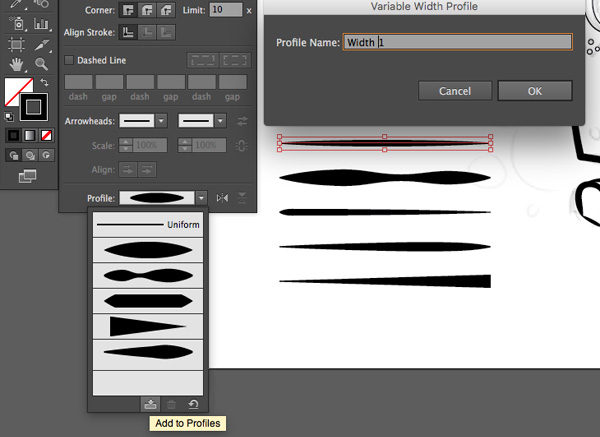
Затем нажмите кнопку Add to Profiles внизу панели Profile (часть панели Stroke).
Откроется окно Variable Width Profile. Дайте вашему контуру имя и нажмите ОК.
Удалите нарисованные линии, для которых вы создали профили.

Шаг 5
Теперь выберите Pencil Tool (N) и создайте конкуры оставшихся кривых, устанавливая Stroke Profile и Stroke Width на ваш вкус.
Важно понимать, что, когда вы применяете Variable Width Strokes, сам путь остаётся прежним. Изменяется только контур.

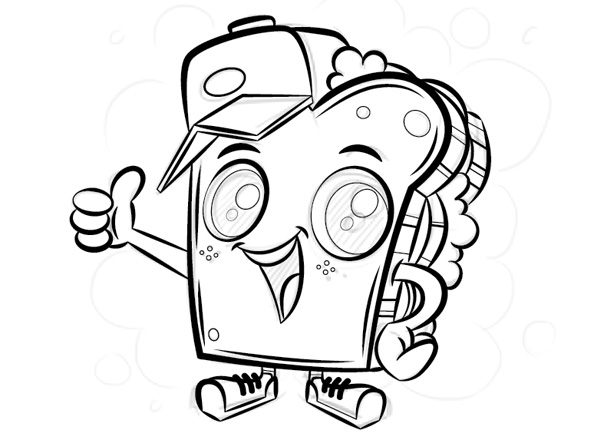
Шаг 6
Чтобы завершить работу с контуром, выберите Pen Tool (P) и заполните им чёрные зоны на иллюстрации там, где это необходимо. Затем отредактируйте пути на ваш вкус.
Когда вы достигнете нужного вам эффекта, выберите File > Save.

Вариации цветов
Нам нужно увеличить масштабную область, чтобы создавать различные версии персонажа.
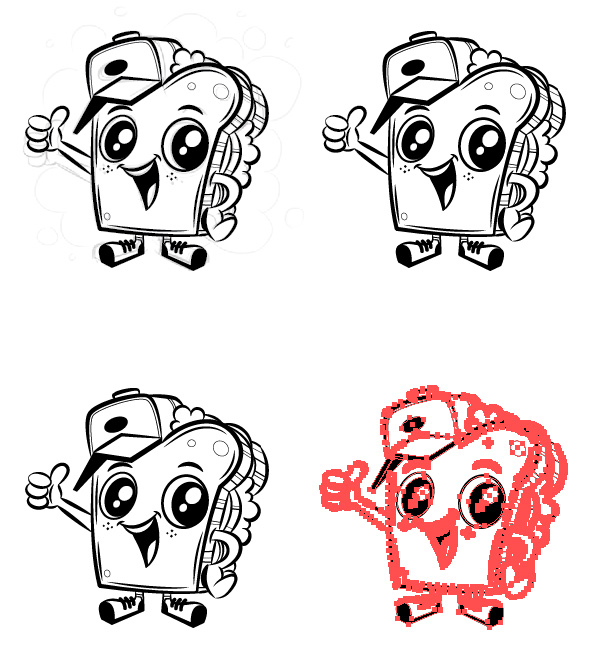
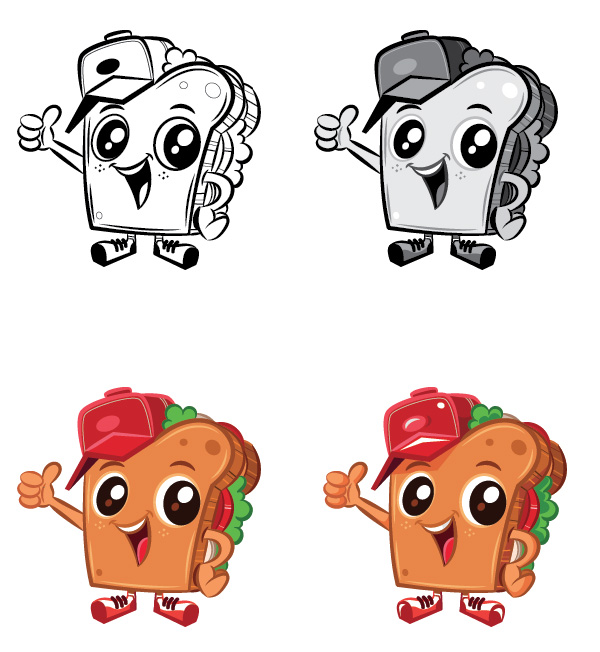
Обычно клиентам отсылаются следующие типы маскотов:
- Контур
- Градации серого
- Ровные цвета
- Цвета с эффектами
Шаг 1
Выберите File > Document Setup > Edit Artboards.
Расширьте монтажную область так, чтобы она вместила двух персонажей сверху и двух снизу.

Выберите Object > Select All (Command-A), чтобы выбрать все элементы на рисунке.
Затем выберите Object > Expand Appearance, чтобы превратить контуры в формы с заливкой. Это позволит вам изменять размеры иллюстрации без потери качества.

Выберите Group (Command-G), чтобы сгруппировать элементы.
Далее выберите Duplicate, чтобы создать три копии нашего маскота. Выберите группу, удерживайте клавиши Option и Shift и перетащите группу, чтобы скопировать выделенные элементы.
Шаг 2
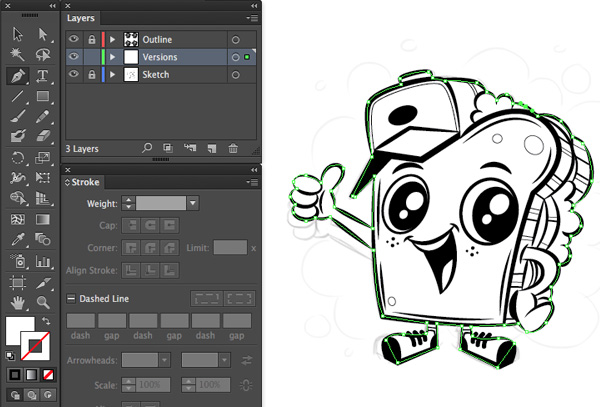
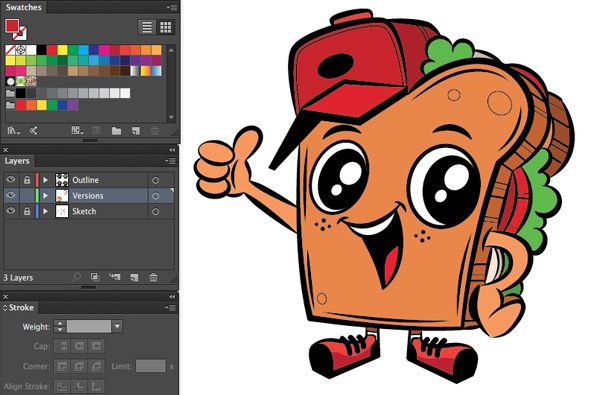
Заблокируйте слот «Outline». На панели слоёв создайте новый слой под слоем «Outline» и назовите его «Versions». Здесь мы создадим ещё четыре версии маскота.
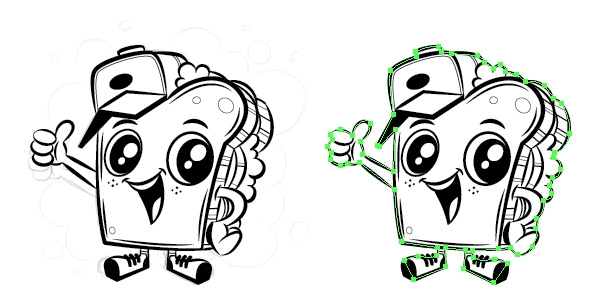
Начнём с чёрно-белой версии. Выберите Pen tool (P) с белой заливкой, Stroke – None. Проложите внешний контур рисунка. Так мы создадим белую основу для нашеё чёрно-белой версии.

Сделайте дубликат белого фона, который мы создали, для маскота справа, удерживая клавиши Option И Shift и перетаскивая. Здесь мы создадим версию с оттенками серого.
Шаг 2
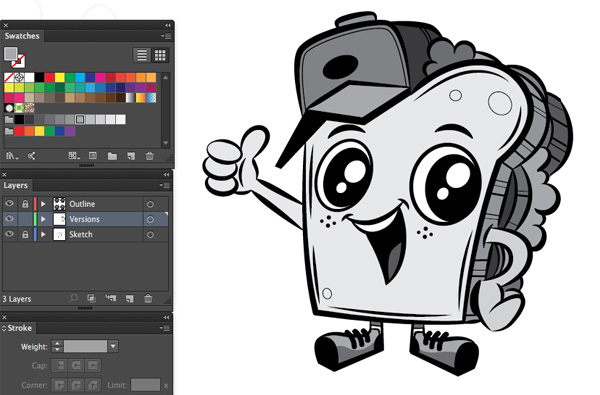
Давайте создадим версию маскота с оттенками серого.
Откройте панель Swatches. Здесь вы найдёте библиотеку оттенков с папкой Grey.
Выберите Pen Tool (P) и поэкспериментируйте с тонами серого с панели Swatches, чтобы заполнить пустые области между контурами, Stroke – None.
Ваш персонаж начинает оживать.

Идём дальше.
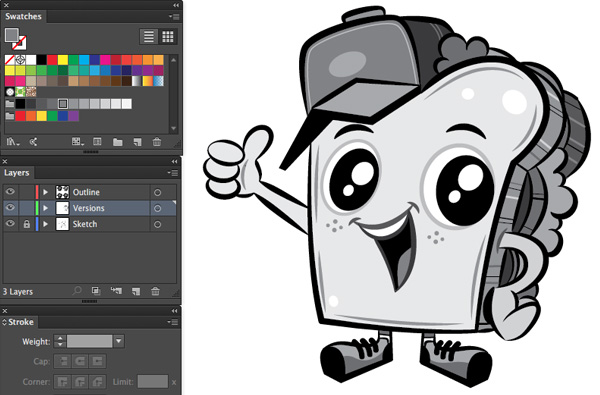
Разблокируйте слой «Outline». Выберите инструмент Direct Selection Tool (A) и поэкспериментируйте с контурами, давая им оттенки белого и серого.
Изменение оттенков контуров и чёрных форм снизит агрессивность чёрного контура.
Заблокируйте слой «Outline». С помощью Selection Tool (V) выделите все серые слои, созданные нами.
Скопируйте только что созданные формы серого цвета на маскота внизу, удерживая кнопку Alt и перетаскивая, чтобы мы могли создать цветную версию, не проходя заново все предыдущие шаги.

Шаг 3
Давайте создадим версию маскота с оттенками серого.
Откройте панель Swatches. Здесь вы найдёте библиотеку оттенков с папкой Grey.
Выберите Pen Tool (P) и поэкспериментируйте с тонами серого с панели Swatches, чтобы заполнить пустые области между контурами, Stroke – None.
Ваш персонаж начинает оживать.

Идём дальше.
Разблокируйте слой «Outline». Выберите инструмент Direct Selection Tool (A) и поэкспериментируйте с контурами, давая им оттенки белого и серого.
Изменение оттенков контуров и чёрных форм снизит агрессивность чёрного контура.

Заблокируйте слой «Outline». С помощью Selection Tool (V) выделите все серые слои, созданные нами.
Скопируйте только что созданные формы серого цвета на маскота внизу, удерживая кнопку Alt и перетаскивая, чтобы мы могли создать цветную версию, не проходя заново все предыдущие шаги.
Шаг 4
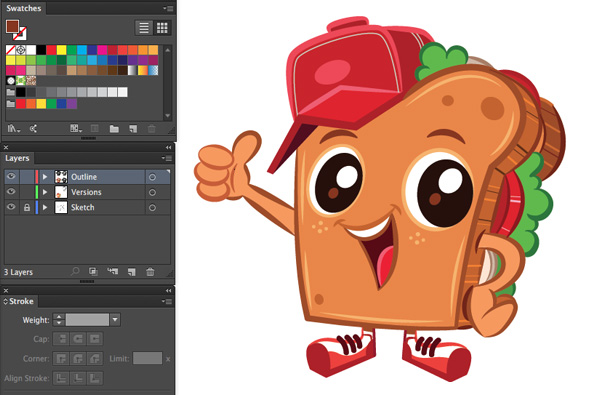
Начнём раскрашивать нашего маскота.
Выберите Pen Tool (P) (Stroke – None) и поэкспериментируйте с цветовыми тонами, которыми мы будем заполнять пространство между контурами.

Снова разблокируйте слой «Outline».
Выберите Ungroup (Command-Shift-G), чтобы разгруппировать выбранное. Теперь мы можем раскрасить каждый элемент рисунка. Выберите Selection Tool (V) и измените цвет контуров и форм. Это полностью подавит визуальный эффект чёрного контура.

Здорово выглядит!
Шаг 5
Чтобы создать версию с цветовыми эффектами, удалить контур четвёртого маскота, выбрав все его части на слоях «Outline» и «Versions»/
Затем с помощью Selection Tool (V) выберите все цветовые компоненты цветной версии маскота и, удерживая клавиши Option и Shift, перетащите выбранной.
Сложность создания версии с эффектами в том, что вам нужно будет решить, как освещён ваш персонаж, где будут располагаться тени и блики.
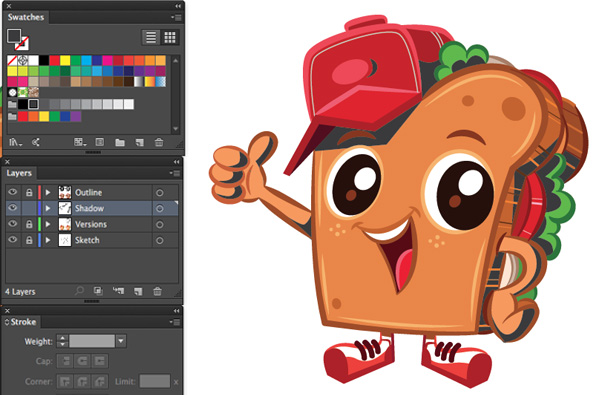
Начнём с теней.
Заблокируйте оба слоя и создайте новый слой «Shadow».
Выберите Pen Tool (P) со средним оттенком серого и нарисуйте тени там, где они, как вы считаете, должны быть.

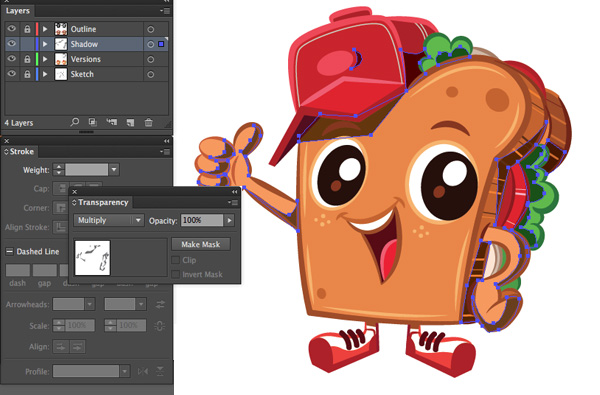
Шаг 6
Откройте панель прозрачности. Выберите всё (Ctrl-A) и измените Blending Mode на Multiply.
Это будеть выглядеть слишком темно и неподходяще, но так вы сможете понять, правильно ли падает тень.

Далее вам необходимо изменить серый тон на более бледную версию цвета под ним. Например, если цвет коричневый, выберите бледно-коричневый. Поиграйте с этими параметрами, пока не достигните желаемого результата.

Шаг 7
Заблокируйте слой с тенями, создайте новый слой поверх слоя «Outline» и назовите его «Light».
Выберите Pen Tool (P) и добавьте белого света, но не перестарайтесь.

Шаг 8
Выберите Selection Tool (V).
Выделите каждую версию маскота по отдельности, сгруппируйте (Ctrl-G) её и относящиеся к ней компоненты, чтобы все части рисунков и цвета оставались на своих местах при просмотре клиентом.
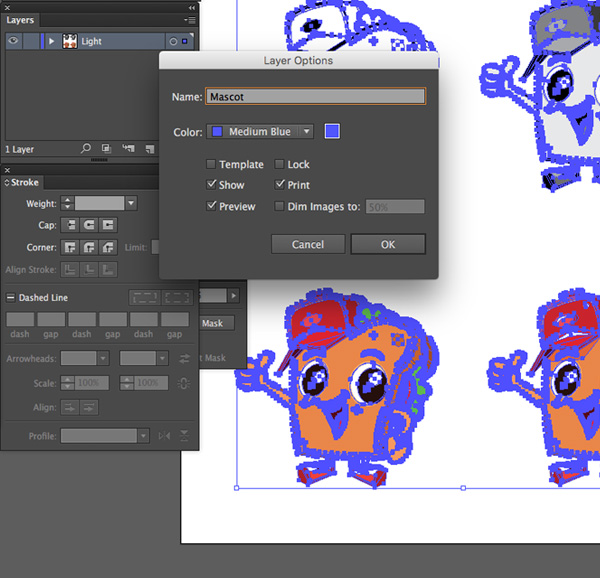
Теперь выделите всё (Ctrl-A) и переместите на слой «Light». Переименуйте его в «Mascot». Теперь все маскоты находятся на одном слое.

Поздравляю!
Мы закончили! Используя основные функции Adobe Illustrator, мы научились создавать простой дизайн маскота для детей в четырёх разных цветовых версиях.
Желаем успешно применить полученные навыки для ваших собственных творений!

Автор: Miss Chat*Z, профессиональный иллюстратор, дизайнер, Дубаи (ОАЭ)
Источнник: envantotuts+
Перевел: Александр Климов